React Native has been available for approximately two years and has grown in popularity since it can be used on Android and allows us to create cross-platform mobile apps. A few people have tweaked the framework to create Mac and Windows desktop apps, which is impressive.

React Native vs Reactjs, which is powering some of the most popular and frequently used websites and mobile apps right now, has a fascinating backstory:
The engineering team discovered that the regular upgrades were holding down their development in 2011 when Facebook advertisements increased and brought in additional, intriguing capabilities. The developers were obliged to restructure the app due to content flooding modifications and upgrades. As the size of the crew rose, so did the number of challenges.
They had the correct model, but the user experience desperately needed a makeover.
React js was first used for Facebook’s timeline in 2011 and was a huge step forward. After Facebook bought Instagram in 2012, Reactjs was also utilized for their timeline. heart, there is a big difference between React Native vs Reactjs.
Although, there a huge group is confused about the distinctions between React Native and Reactjs.
In this post, we’ll compare React Native vs Reactjs, of advantages, and explain how react native is better than others.
ReactJS makes it simple for developers to design interactive user interfaces, as we’ve already said. You may be certain that your consumers will see every state of your application simply by utilizing React JS. Why? Because ReactJS is one of the few, if not the only, solutions that can automatically update and render components as your data changes. Nevertheless, ReactJS provides developers with a declarative perspective, making it simple to development.
React.js, often known as React native or ReactJS, is a JavaScript toolkit for creating a hierarchy of user interface components, or in other words, for rendering UI components.
1. Reusable Components allow for faster development:
The ability of React to reuse components accelerates development and lowers costs. This is because reusable codes eliminate the need for developers to build separate programs for similar app components. Furthermore, React’s component-based structure does not need regular debugging, and if one portion of the program is changed, the other parts stay untouched. It’s the best choice for debugging and testing.
2. create your customize applications:
This is the greatest device that helps build a user-friendly web application that requires little coding.
3. Feature of JavaScript syntax:
To render HTML visually, Reactjs use the tree reconciliation method.Because it removes the need to update all DOM items periodically, this strategy speeds up the web application.
4. One-way data binding is available in ReactJS:
This provides code stability not seen before the introduction of ReactJS. The kind of stability that being ReactJS application.
5. The faster loading time of your web page
One thing that ReactJS ensures is a decreased user bounce rate. When a new website takes a while to download, the user switches to a different page that loads faster. ReactJS has a distinct edge in this regard.
It’s a robust cross-platform JS framework that’s truly open. The native portion and the JS core are two fundamental components of React Native apps that execute at the same time.
1. Native Modules are present.
React Native apps run faster when Native components are present. Furthermore, React Native does not use Web View to render code, unlike other frameworks.
2. Contest ability is ensured, With unidirectional data flow.
Each component is therefore self-contained. Modifications to the data model are required for smaller changes rather than the entire state.
When a new modification is introduced to the program, it leaves a huge amount of it unchanged. As a result of their very stable code, Reactjs apps are significantly easier to maintain.
3. Web sites get a boost in terms of SEO
How do Reactjs make web apps SEO-friendly? The page loading time in the Reactjs app is quite fast since it enables the faster rendering of web pages.
These elements have sway at the SEP performance of a web application.
Furthermore, programmers quickly develop SEO-friendly React Helmet and React Router are useful tools for building websites.
4. Costs and time have a high rate as an outcome of the rise in overhead
One of Reactjs’ major drawbacks is that it usually requires the download of additional react-enabled libraries, which adds to the cost and time burden.
1. Java script XML
JSX is probably working on the plugins that gave them permission to put down HTML code. Most programmers don’t like JSX documentation which is the hardest job for the entry-level programmer.
2. Continual Library Updates
The most concentrated thing for every programmer is that the highest speed is only required on that library changes in React library. That will improve your site speed with most of the library and updates giving your code high or low robustness.

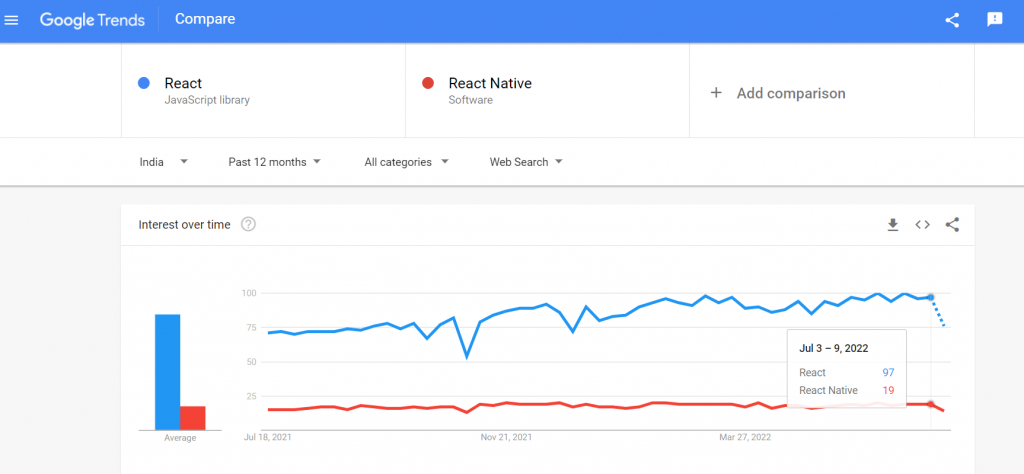
According to Google Trends Reactjs is in trend than React native. but it totally depends on your business need for product development.
1. Insufficiency of consumer modules
If you want to provide easier to access the website with different pages you need to clarify that wasn’t a decrease in the page speed during development. You need to depend on native third-party libraries.
2. Updates on a daily basis
Programmers do the new innovation on their React Native website on daily basis their outcomes will be their components better performance and user-based components. Moreover, yes updates are not decrying that but, developers need to take this into account while using a highly developed cross-platform app development framework.
You should have a better knowledge of the distinctions between React js and React Native after reading this post, as well as the benefits and drawbacks of React Native vs Reactjs.
Within itself, each of these instruments is a strong tool and a market leader. As a result, it is advised that enterprises undertake a thorough analysis and map the advantages and disadvantages of the framework they want to use in the future. Once they understand what to anticipate from the framework, they can prioritize appropriately. If want to know more about technology check daily updates on Devtechtoday.