Are you looking to develop an app more quickly with cross-platform development at less cost but confused in technology about which one to choose? Relax! You are at the right place. In this article, we compare two leading market players, Flutter vs React Native, with their pros and cons, so that helps to identify which framework fits best in your App.
Let’s start with its simple definition.
Flutter is built by Google. It’s an open-source UI software development kit with widgets and tools. Flutter is used to develop an effective application for windows, Android, iOS, Linux, and Mac with a single codebase.
1. It builts High-performance applications with a Skia-rendering engine.
2. Advanced OS plugins with simple logic.
3. Extensile UIs with enhanced widgets.
4. Create MVP mobile apps.
React Native, built by Facebook, is an open-source mobile application framework used to develop applications for macOS, tvOS, Web, Windows, Android, and Android TV with native performance capabilities.
1. React Native built Quick prototype apps.
2. It has Synchronous APIs.
3. React Native apps have a simplified and easy UI.
4. Reusable components can be used easily in applications.

1. Flutter has a rich set of widgets that comply with Cupertino guidelines and material design.
2. Hot reloading helps in alterations on output without losing the state of the Application.
3. Flutter works on the objective of C or Swift for iOS and Java for Android as it also doesn’t ask for re-writing code.
4. Flutter provides quick shipping with swift iteration cycles. The reason is a developer can test for a single codebase.
5. Flutter is ideal for MVP development because it enables code sharing across various platforms.
1. Flutter has impressive and attractive tools and plugins but is not good as React Native.
2. Flutter lacks a user interface due to animation support, and vector graphics are difficult to provide plugins on time.
3. By using the Flutter, the framework developer can not build apps on android auto, watchOS, tvOS, and car play.
4. Without using Flutter’s standard release process, you cant push patches and update the Application.
1. React Native balances the performance of the Application by mimicking the authentic UI components.
2. React Native makes use of Native rendering that helps APIs without the need for CSS mark-up or HTML.
3. React Native has debugging and error reporting tools.
4. React Native has a rich ecosystem that supports UI third-party libraries that naturally re-render the Application’s appearance with every alternation.
5. React Native have hot reloading features that can attach new codes with live Application.
1. React Native does not support the native components but completely supports API’s native rendering.
2. React Native is low-performing because it does not support parallel multiprocessing and multithreading.
3. React Native did not have an in-built plugin and tools, so you need to use third-party tools that may be outdated.
4. React Native has a chrome debugger that might be inconvenient to inspect the code.
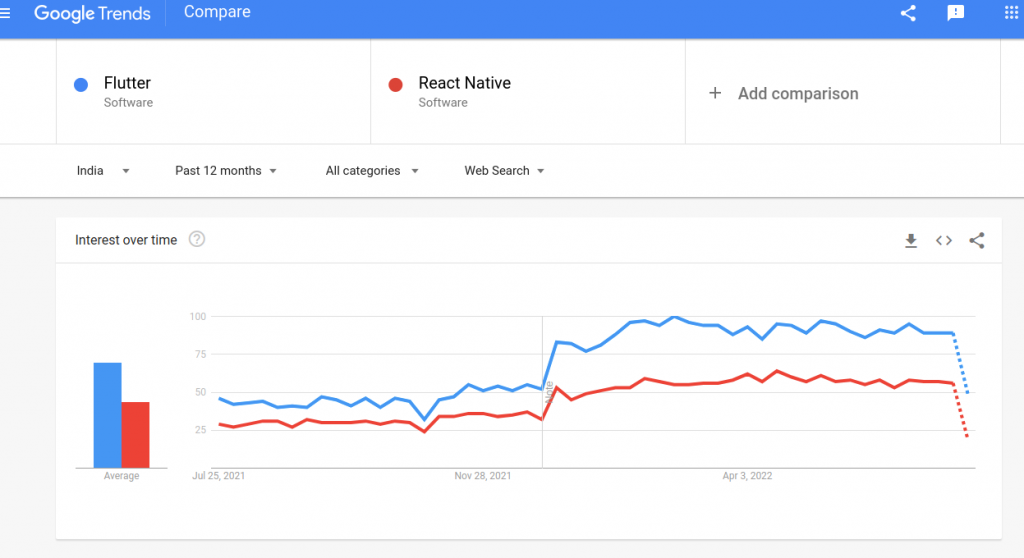
5. After learning the pros and cons of Flutter and React Native, we are going to see the popularity of both. Let’s examine which one is trending.

In comparison, we can see that Flutter is gaining popularity as compared to React Native, and popularity plays an important role in choosing which one is good, right?
Popularity is important but as well as completing the project on time is also the most crucial part of mobile and web application development. Moreover, In the Flutter Vs React Native comparison, both are cross-platform in nature, as well as their third-party libraries are ready-to-use components that make it more efficient to build your apps with speedy development at less cost, so the question arises which framework to choose? So, this will depend on your project nature and the size of your project. By going through the pros and cons of both frameworks, you can decide which framework suits your project.
Another best option is that you can hire Flutter App development developer that can solve all your queries, and with his or her expertise and past experience, you get to know more about which framework you need to use there are also many benefits of hiring Flutter App development developer that also save your time gives you the latest update and use updated tools in your Application and many more benefits you get. If you want to explore more informative blog follow Devtechtoday.